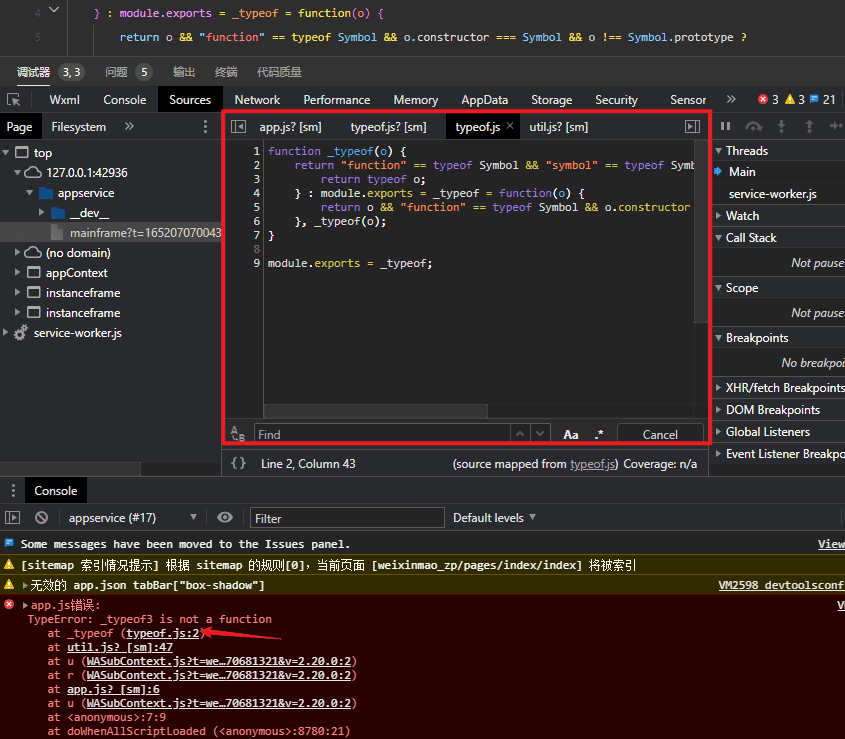
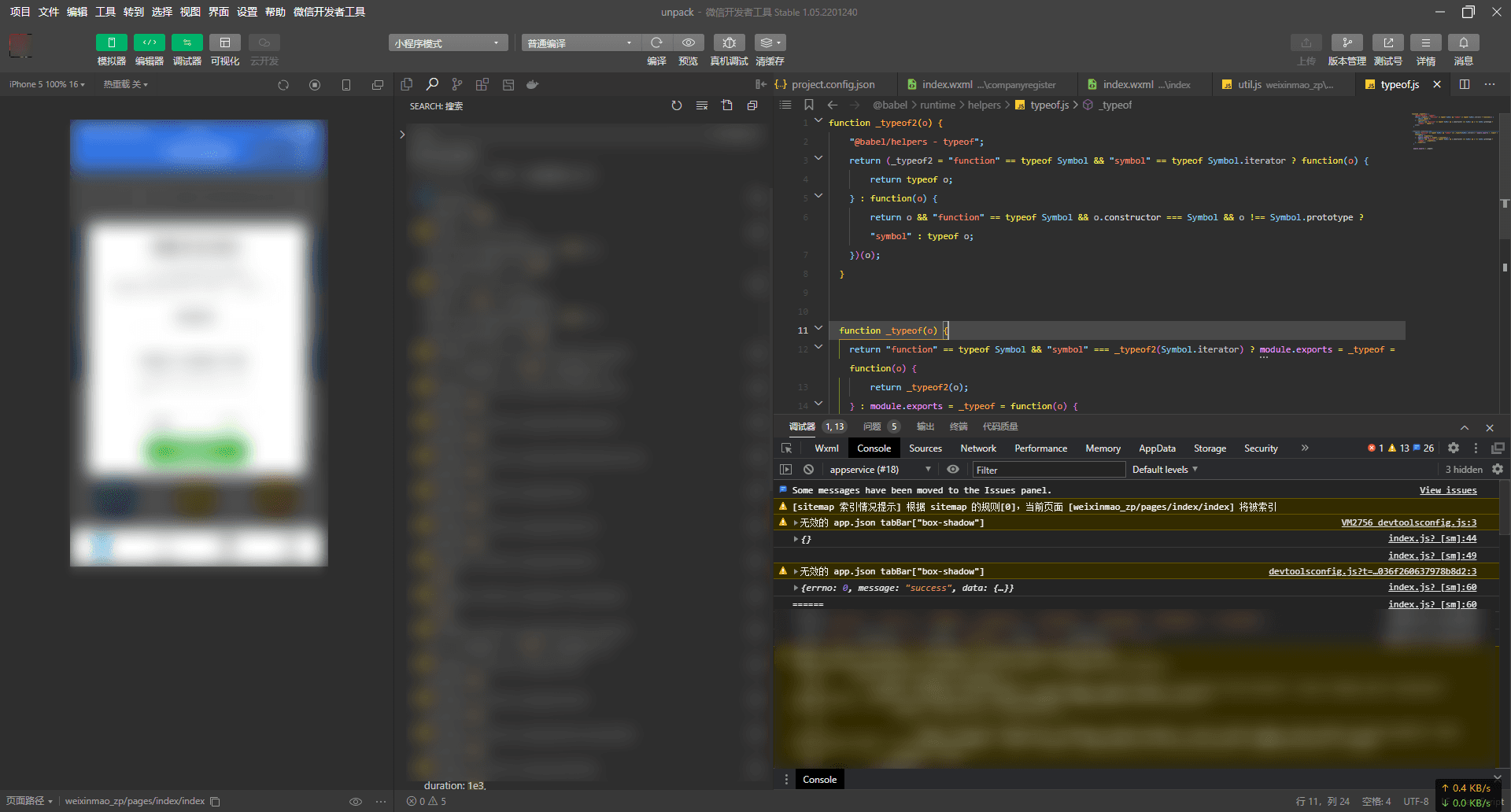
Loading... # 引言 最近帮同学改系统,源码也没有,把小程序的包解开后放入开发者工具中,报错  # 解决方案  找到方法定义 把下面的那一页的js替换成下面的代码 ```js function _typeof2(o) { "@babel/helpers - typeof"; return (_typeof2 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(o) { return typeof o; } : function(o) { return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o; })(o); } function _typeof(o) { return "function" == typeof Symbol && "symbol" === _typeof2(Symbol.iterator) ? module.exports = _typeof = function(o) { return _typeof2(o); } : module.exports = _typeof = function(o) { return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : _typeof2(o); }, _typeof(o); } module.exports = _typeof; ```  © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏