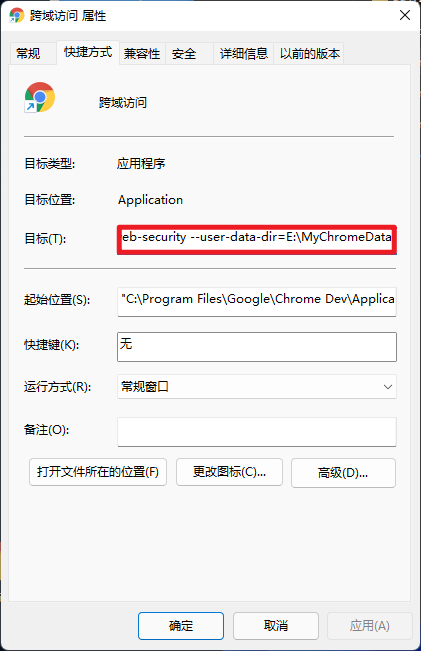
Loading... # 什么是跨域 比如说,你在http://www.zunmx.top页面中请求http<span style='color:#FF0000'>s</span> ://www.zunmx.top/api/login,这就会发生跨域访问呢。 # 发生跨域的因素 源地址与目的接口的端口或地址不同。 实例: 1. 比如你在谷歌的页面访问百度的接口。 2. 比如你在80端口访问443端口的接口。(补充,http和https也是不同的端口) # 谷歌浏览器解决跨域。 创建一个Chrome的快捷方式,再目标后添加参数如下 `--disable-web-security --user-data-dir=E:\MyChromeData`  此时通过打开这个快捷方式,就解决了跨域问题。但是安全性就降低了,不建议平时使用这个参数。 浏览器上方会提示如下文字。 英文版  中文版  此时在这个浏览器里就可以跨域访问了。 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏