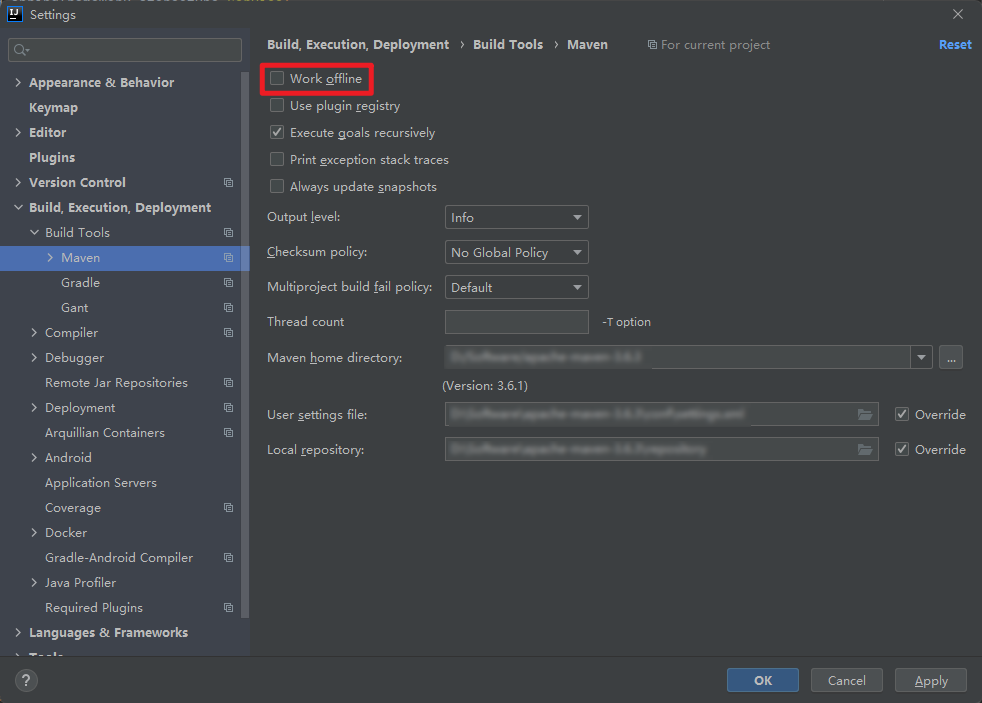
Loading... # 引言 最近想再把SpringBoot拾起来,着手开发ABP,因为前后端分离,前端由小可爱负责开发,emmm,虽然提交了GIT,本地运行还需要配置nginx代理,接口开发时又没有绝对的标志,也不知道如何代理,所以配置一下chrome,不检查跨域。 # 小戏 ## 如何设置chrome不检查CORS呢? <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://www.zunmx.top/archives/700/" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://www.zunmx.top/usr/uploads/2022/01/740637968.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">Chrome 不检查跨域</p> <div class="inster-summary text-muted"> 什么是跨域比如说,你在http://www.zunmx.top页面中请求http://www.zunmx.top/... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> # 配置IDEA 当每次打包的时候,使Maven离线即可,配置如下 打开设置  Build, Execution, Deployment -- Build Tools -- Maven 开启Work Offline  确定后,打包就节省了很长时间。 # 后遗症 如果在开发过程中需要引入其他pom,则需要反向操作,关闭Work Offline,否则依赖无法下载。 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏