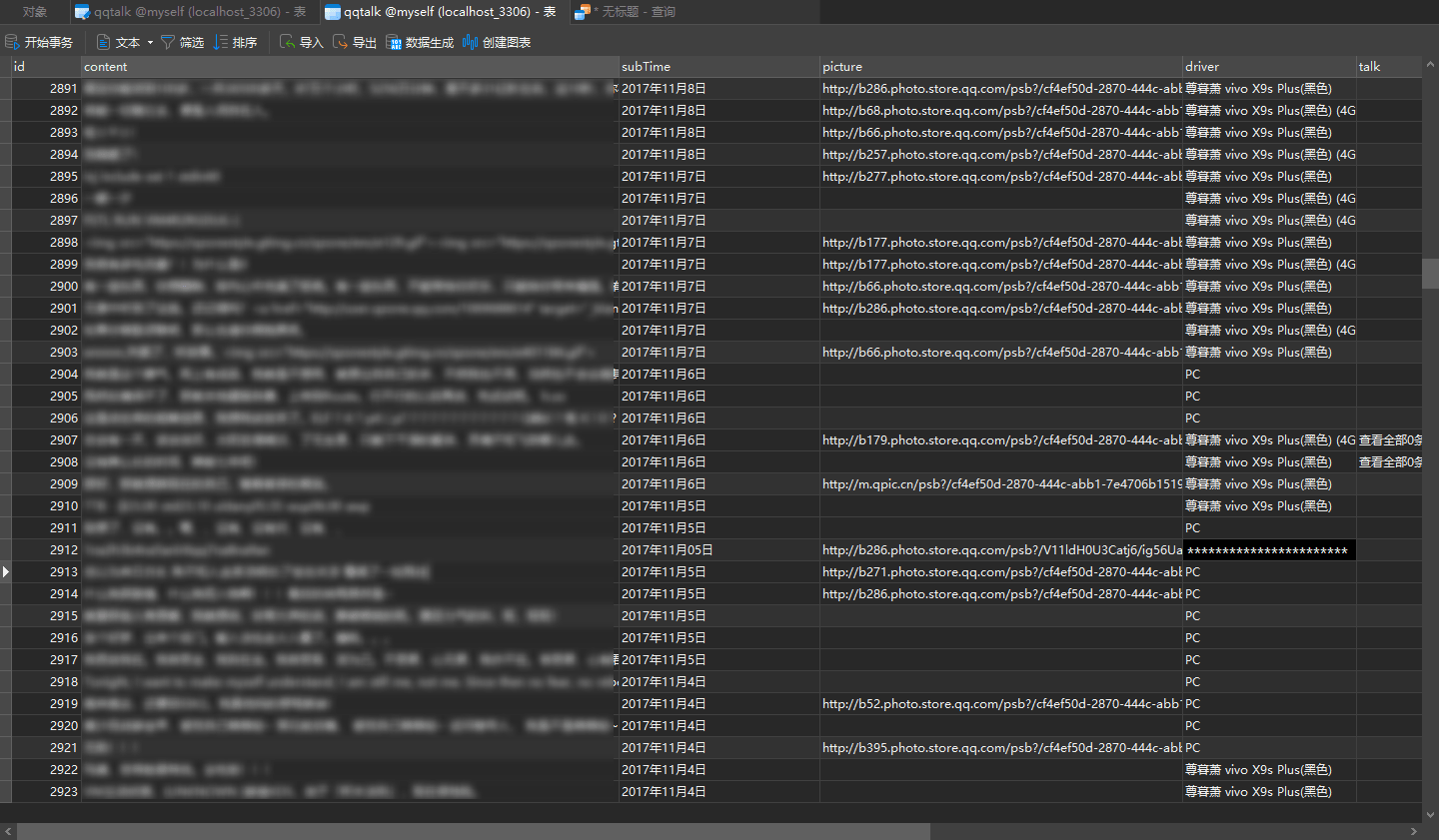
Loading... # 引言 <div class="tip inlineBlock error"> 本项目为测试性工程,不能保证完全适用 </div> 根据页面 # 代码 - PHP作为接收端,记录到MySQL的中间过程。 - JS 为注入到说说页面的脚本,打开F12-开发者工具,Console注入进去,通过record() 命令启动脚本 - SQL 为数据清洗的一部分,有些时候会写入重复数据 ## 建表语句 ```sql CREATE TABLE `qqtalk` ( `id` int NOT NULL AUTO_INCREMENT, `content` varchar(8192) DEFAULT NULL, `subTime` varchar(255) DEFAULT NULL, `picture` varchar(8192) DEFAULT NULL, `driver` varchar(255) DEFAULT NULL, `talk` varchar(1024) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb3 ``` ## SQL 删除重复数据 ```sql DELETE FROM qqtalk WHERE id IN ( SELECT id FROM ( SELECT row_number() over ( PARTITION BY content, picture, subtime ) AS pid, qqtalk.* FROM qqtalk ) t WHERE pid > 1 ) ``` ## PHP ``` <?php $raw .= file_get_contents('php://input'); // print_r($raw); if($raw == ''){ exit(); } // $raw = '{"content":"更新一波导航页","subTime":"2022年11月20日","picture":"http://photogz.photo.store.qq.com/psc?/cf4ef50d-2870-444c-abb1-7e4706b1519e/05RlWl8gsTOH*Z17MtCBzLXPDP67HyKmJbQtyH6vLAABthUc3M522PG0i5qNkAxCHAuY7E2H*gvmGNdUHjmZCA!!/m&bo=HgaZAx4GmQMWADA!\n","driver":"PC","talk":""}'; $json_data = json_decode($raw, true); print_r(var_dump($json_data)); $testf = "logs.txt"; $filehandle = fopen($testf, 'a'); fwrite($filehandle, $raw . "\r\n"); $config = array( "url" => '127.0.0.1', 'uname' => '******', 'passwd' => '******', 'dbname' => '******' ); $conn = mysqli_connect($config['url'], $config['uname'], $config['passwd'], $config['dbname']); mysqli_set_charset($conn, "utf8"); $stmt = mysqli_stmt_init($conn); mysqli_stmt_prepare($stmt, "insert into qqtalk(content,subTime,picture,driver,talk)values(?,?,?,?,?)"); mysqli_stmt_bind_param($stmt, 'sssss', $json_data['content'], $json_data['subTime'], $json_data['picture'], $json_data['driver'], $json_data['talk']); mysqli_stmt_execute($stmt); mysqli_stmt_close($stmt); mysqli_close($conn); fwrite($filehandle, "SUCCESS" . "\r\n"); echo 'success'; ``` ## js ```js function sleep(NumMillis) { var nowTime = new Date(); var exitTime = nowTime.getTime() + NumMillis; while (true) { now = new Date(); if (now.getTime() > exitTime) return; } } function record() { setTimeout(() => { let currentPageData = document.documentElement.getElementsByTagName('iframe')[0].contentDocument.getElementsByClassName('box bgr3') let next = document.documentElement.getElementsByTagName('iframe')[0].contentDocument.getElementsByClassName('mod_pagenav_main')[0].querySelectorAll('*[title=下一页]')[0] for (let i = 0; i < currentPageData.length; i++) { content = currentPageData[i].querySelector('div > div.bd > pre').innerHTML try { picture = "" let picList = currentPageData[i].querySelector('div > div.md >div > div.img-attachments-inner ').getElementsByTagName('a') for (let j = 0; j < picList.length; j++) { picture += picList[j].href + "\n" } } catch (e) { picture = "" } subTime = currentPageData[i].querySelector('div.ft > div.info > span > a').text try { driver = currentPageData[i].querySelector('div.ft > div.info > span:nth-child(2) > span.custom-tail').textContent } catch (e) { driver = 'PC' } talk = currentPageData[i].querySelector('div.box_extra > div.mod_comment > div').innerText data = { 'content': content, 'subTime': subTime, 'picture': picture, 'driver': driver, 'talk': talk } console.log(data) fetch("https://localhost/t.php", { "headers": { "accept": "*/*", "accept-language": "zh-CN,zh;q=0.9", "content-type": "text/xml; charset=utf-8", "sec-fetch-mode": "cors", "sec-fetch-site": "same-site" }, "referrer": "https://user.qzone.qq.com/", "referrerPolicy": "strict-origin-when-cross-origin", "body": JSON.stringify(data), "method": "POST", "mode": "cors", "credentials": "omit" }); sleep(199); } sleep(5128 + Math.random() * 1000); next.click(); record() }, 3235) } ``` # 结论  脚本运行过程中可能会遇到这个问题,等个几十分钟就可以了,也可以调大计时器时间或sleep时间。  可以使用jQuery,虽然我们没有引入jQuery,但是qq空间已经引入了,但是不是常规的那种,`$()`,而是`$j()`,估计是腾讯改了吧。 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏